Case study
Tulips. UX Design

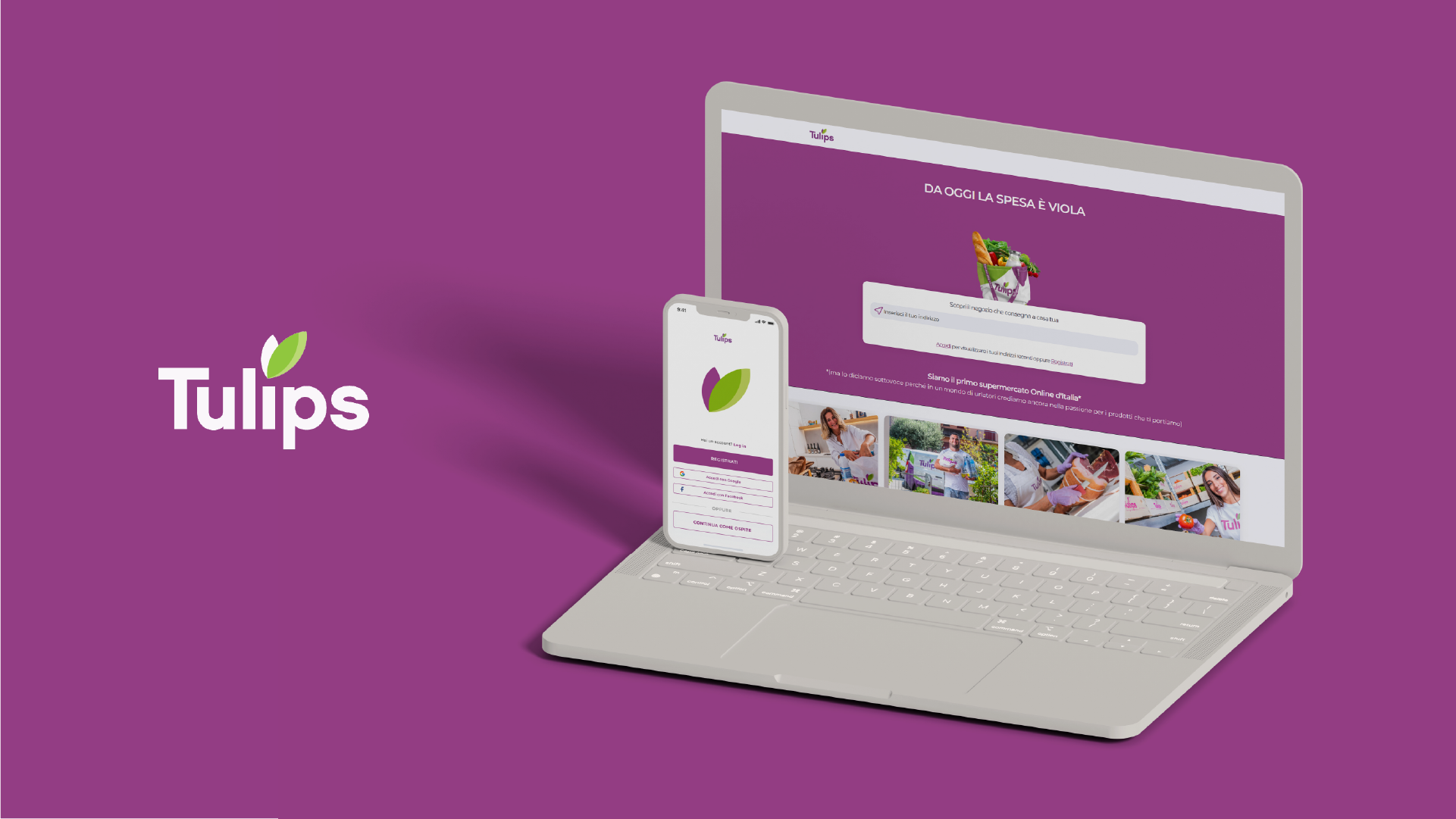
Tulips, attivo dal 2017 principalmente tra le province di Bologna e Rimini, è il primo supermercato online in Italia che permette ai propri clienti di ordinare la spesa e riceverla direttamente a casa o ritirarla già pronta in negozio.
Start-up ospitata per due anni nell’Accademia delle Idee del Credito Cooperativo Romagnolo, Tulips si distingue per la creazione del primo magazzino tecnologico di e-commerce per la spesa in Italia grazie ad un software innovativo in grado di rispondere tempestivamente alla richieste di consegna in giornata. Per implementare l’efficienza e l’accessibilità del servizio offerto da Tulips, Jump si è impegnato nella creazione di un UX e UI Design per la nuova app Tulips.

Accessibilità e User Experience
Identificando un target user di riferimento, che ha dimestichezza con lo shopping online, abbiamo puntato su valori chiave come la qualità, la velocità e l’informazione per rendere l’app Tulips uno strumento prezioso e time-efficient per la spesa online.
Il primo step è stat quello di svolgere una UX Competitor Analysis qualitativa, volta ad identificare le best practices dei competitor e integrarle nella nostra proposta di UX Design.
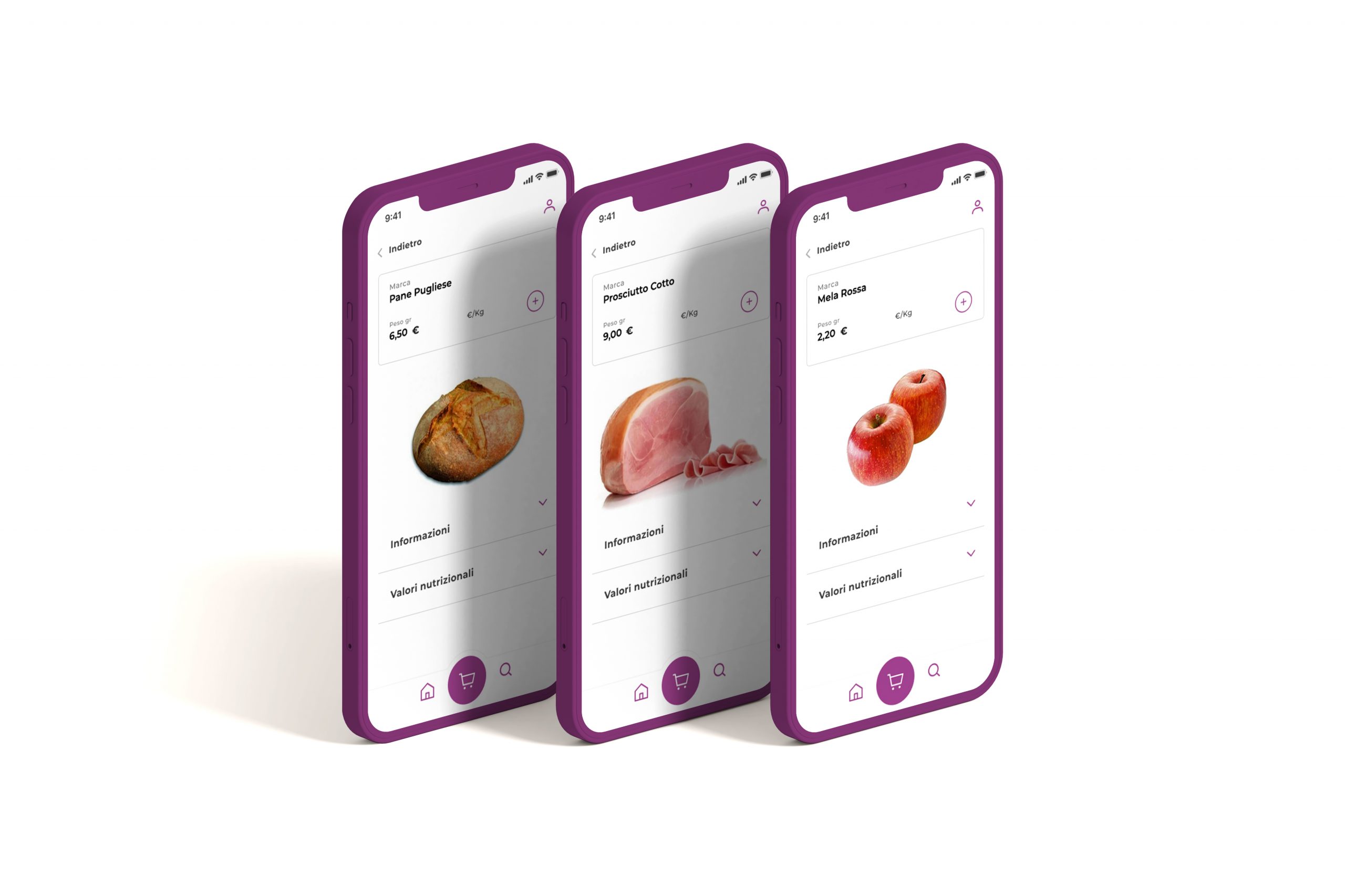
Per quanto riguarda il content design, abbiamo scelto un approccio “match between system and real world” per favorire un’esperienza digitale dell’acquisto il più possibile simile a quella fisica, suddividendo i prodotti in categorie e sottocategorie facili da navigare.
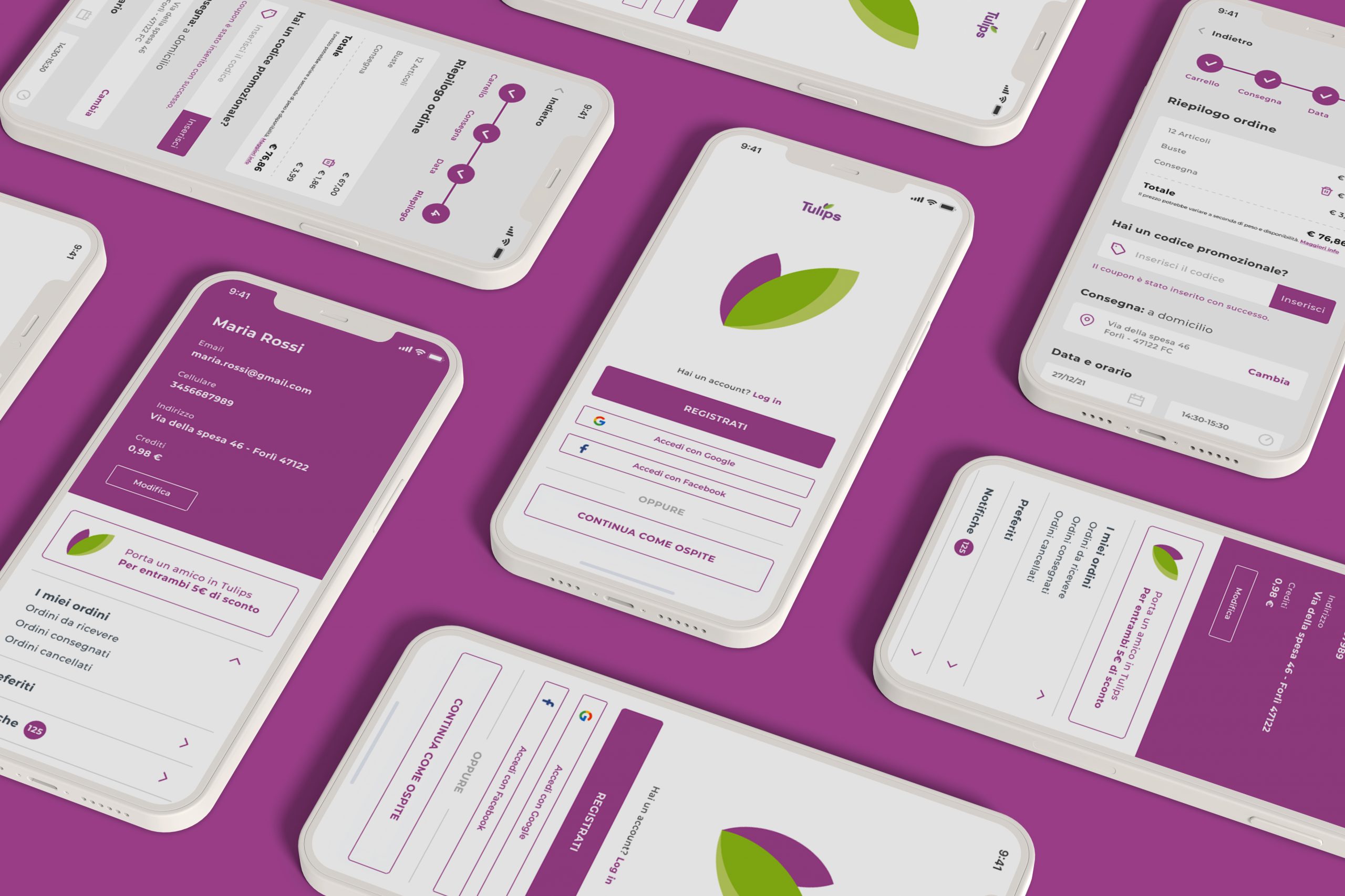
Infine, abbiamo reso il processo di onboardig snello ed essenziale per garantire un accesso fluido e rapido al servizio.